Highlight

Samen succesvol – met sterke partners.
Samen met onze partners creëren we innovatieve oplossingen en echte impact voor uw digitale toekomst.
Onze Partnersjanuari 6, 2023

⏰ Geschatte leestijd: 6 minuten
Design system: een term waarover je misschien nog niet veel hebt gehoord. Toch zul je je na het lezen van dit artikel afvragen hoe je ooit zonder hebt gekund. Met een design system leg je namelijk alle online brand componenten vast in één levend document, zodat designers en developers altijd dezelfde taal spreken en dat je merk er op platforms en in alle uitingen hetzelfde uitziet. Dit zorgt voor consistentie, efficiëntie en maakt dat het schaalbaarder is. In dit artikel leggen we uitgebreid uit wat een design system precies is, waarom je een design system nodig hebt en voor welke organisaties het relevant is.
Een design system is één centrale plek waarin alle online brand elementen die UI/UX-designers nodig hebben om online uitingen te creëren zijn vastgelegd, van button tot complete website template. Een groot voordeel van een design system is dat iedere designer die voor het merk werkt deze elementen direct ter beschikking heeft in een bibliotheek en deze zo continu kan hergebruiken.
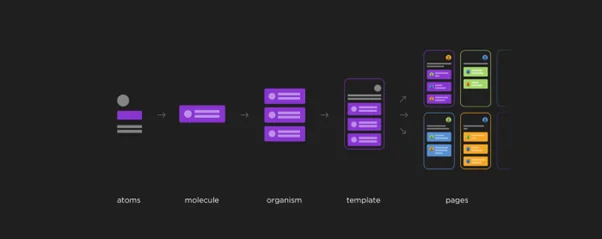
Met een design system is de weergave van elk onderdeel die je gebruikt in je platform vastgelegd in een document dat meegroeit met jouw platform. De bouwblokken van een design system staan gecategoriseerd op verschillende niveaus. Op het diepste niveau spreek je van atomen. Hier bepaal je bijvoorbeeld hoe een knop eruit moet zien of welke styling moet worden gebruikt voor de H1 in je pagina. Deze kleinste elementen kun je samenvoegen tot moleculen, die dus bestaan uit meerdere atomen. Denk hierbij aan een tegeltje voor een product in een webshop. Een aantal moleculen vormen samen templates en een pagina is uiteindelijk een variant op een template met andere content. Door deze opzet zorg je er voor dat een wijziging van bijvoorbeeld een atoom doorwerkt in alle lagen van je document, dus tot op het hoogste niveau: de pagina.

Een ander voordeel van het werken met verschillende niveaus van elementen, is dat je per niveau af kunt spreken wie de rechten krijgt om ermee te werken. Zo kan bijvoorbeeld alleen de hoofddesigner op atoomniveau met de elementen aan de slag gaan, waar een UI/UX-designer die aan een nieuw template werkt werkt misschien genoeg heeft aan complete componenten. Met deze werkwijze zorg je dat alle elementen eenduidig zijn en blijven. Dus elke button is altijd even groot en heeft precies de juiste kleur. Uiteindelijk heb je zo hapklare brokken die je uit het design system kunt dupliceren, met duidelijke kaders waarbinnen je ze gebruikt.
Een design system is een genot om mee te werken. Als het eenmaal op is gezet, kun je heel gemakkelijk zelf doorontwikkelen binnen de grenzen die je ook zelf hebt opgesteld. Er is één waarheid waar iedereen achter staat wat betreft je merkuitingen. Een mooie bijkomstigheid is dat eventuele aanpassingen aan het design system ook meteen door de gehele catalogus gelden. Wil je als merk een nieuw lettertype gaan gebruiken of een andere steunkleur? Je past het desbetreffende element aan en de wijziging is meteen doorgevoerd in het gehele design system. Niet veld voor veld updaten, maar alle templates in één keer aangepast.
Ook developers zijn meer dan blij als ze vanuit een design system kunnen werken. Doordat er gewerkt wordt met een bibliotheek van gedefinieerde componenten, zal de designer altijd eerst kijken wat hij hier al mee kan voordat hij een nieuw component ontwerpt. Zo is het aantal variaties op een component als een button dus minimaal en zal een developer voor de styling steeds op dezelfde code kunnen terugvallen. Zonder design system loop je het risico dat designers on the fly een nieuwe button maken wanneer ze er een nodig hadden, die dan met een beetje pech weer net wat anders is was dan in een ander template. Na verloop van tijd is de consistentie met deze manier van werken in je website ver te zoeken. En de developer weet ook niet meer wat de waarheid nou is: de button die hij al had, of die button die net wat anders is in het nieuwe design? Hier heb je met een design system geen last meer van.
Design systems zijn een must voor grotere e-commerce organisaties. Je stelt één keer een catalogus en templates op en je kunt voortaan de elementen blijven gebruiken, aanpassen en je catalogus uitbreiden met nieuwe componenten en templates. Als je het goed doet is jouw design system altijd up-to-date dus dé waarheid om op terug te vallen voor developers. Grote organisaties werken vaak met meerdere partijen samen, dus daarmee is het de perfecte tool om makkelijk samen te werken en consistentie te bewaren. Je hoeft zo niet elke keer het wiel opnieuw uit te vinden, met het risico dat het niet eens hetzelfde wiel is. Waarom een design system interessant is voor grotere e-commerce organisaties:
Alle echte thought leaders maken gebruik van een design system. Daarbij kun je denken aan Microsoft en Apple, maar ook aan organisaties als Airbnb, Mailchimp en Shopify. Nu jij nog.
Als wij voor jou werken, doen we dat het liefst op basis van een design system. Dat kunnen we bij het ontwerpen van een nieuw platform helemaal from scratch voor je opzetten, maar dit kan met terugwerkende kracht ook op basis van een styleguide of platform die je al beschikbaar hebt. Die werken we dan verder uit. Een design system kun je onder andere bouwen in Adobe XD, Sketch of Figma. Wij kiezen voor die laatste, omdat die het beste aansluit op de specifieke eisen die we stellen aan de bouw ervan. Samen kijken we naar de rechten die je zelf wilt hebben en die je liever bij ons laat. Werk je met eigen designers? Wat moeten die kunnen? Samen richten we het zo in dat het het beste aansluit op de behoeften van jouw business.
Ben je benieuwd wat een design system van valantic voor jou kan betekenen? Neem contact met ons UX/UI design team.

Futureproofing your Digital Commerce: Technologies to stay ahead of the curve
In deze presentatie neemt Sander je mee in enkele van de belangrijkste technologieën die de toekomst van e-commerce zullen bepalen, waaronder headless-architectuur, composable commerce, low-code/no-code-oplossingen en kunstmatige intelligentie
Nieuwsbrief
Inschrijven