Highlight

Samen succesvol – met sterke partners.
Samen met onze partners creëren we innovatieve oplossingen en echte impact voor uw digitale toekomst.
Onze Partnersmaart 19, 2019

⏰ Geschatte leestijd: 12 minuten
Je webshop moet een goede gebruikerservaring bieden aan je bezoekers, want anders vinden ze binnen één klik je concurrent, waar ze wel zorgeloos vinden wat ze zoeken. Een slechte ervaring in je webshop kost je dus omzet. Waar moet je op letten bij UX-design?
De gebruikerservaring – vaak aangeduid als user experience (UX) – bestaat uit een geheel van vijf samenhangende onderdelen:
De UX is dus de totaalbeleving je bezoekers in je webshop. Je kunt fantastische producten verkopen in je webshop, maar als je klanten je webshop niet begrijpen, dan kopen ze ook niet bij je.
Een optimale beleving aanbieden is dus belangrijk. Vanuit de honderden usability-onderzoeken die we bij valantic hebben uitgevoerd, weten we dat er elf onderdelen zijn waarmee veel webshops met het UX-design de mist in gaan. In deze blog gaan we in op deze elf onderdelen zodat jij dezelfde fouten niet hoeft te maken. De elf onderdelen waarop je moet letten met je UX-design zijn:
Ooit meegemaakt dat je helemaal opging in een taak? Dan zat je in een flow. Flow is een mentale toestand waarin je doelgericht bezig bent zonder dat dit teveel energie kost. Zo’n ervaring wil je ook je webshopbezoekers aanbieden, want als een webshopbezoek hen teveel energie kost, dan is de kans klein dat ze er iets bestellen.
Een consistente en gebruiksvriendelijke webshop helpen je bezoekers met het concentreren op je content en het opnemen hiervan. Is tekst het belangrijkste aspect van je webpagina? Leg dan de focus op de tekst en leidt bezoekers niet af met andere elementen. Let bij het UX-design daarnaast ook op een logische indeling en eenvoudig te gebruiken navigatie.
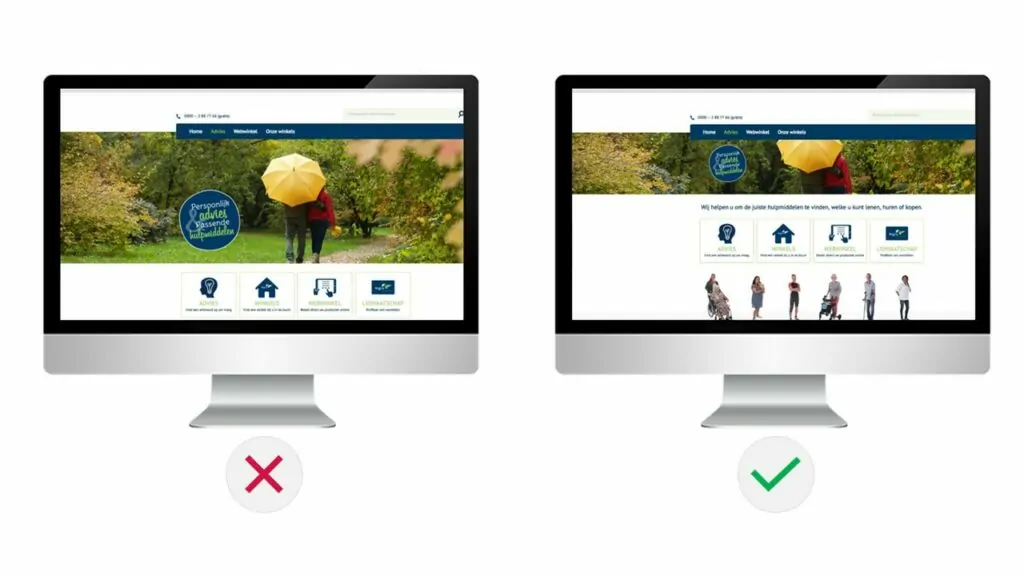
Dat webshopbezoekers niet scrollen is een mythe. Gewoonweg complete onzin. Een webshopbezoeker scrolt niet als je hem hiervoor geen redenen geeft. Pas als uit de context blijkt dat er meer relevante en content aanwezig is op de pagina, dan scrolt hij (zie ook afbeelding 1).

Overigens bewijzen diverse A/B-testen dat verlengde pagina’s juist leiden tot een beter conversieresultaat. Logisch ook, want een stukje scrollen is sneller dan steeds nieuwe pagina’s laden. Wees dus niet bang om wat meer content op één pagina te plaatsen, maar overdrijf ook niet. Wees kritisch op wat je plaatst en bedenk steeds of de toevoeging meerwaarde heeft voor je bezoeker. Is dit niet het geval? Overweeg dan het toevoegen van een extra pagina.
Is de tekst slecht leesbaar, omdat de achtergrond kleur lijkt op de tekstkleur? Dan is je webshop niet goed toegankelijk. Het juiste contrast waarborgt dat je bezoekers de tekst zonder moeite kunnen lezen. Dit geldt zeker voor een oudere doelgroep; met het toenemen van de leeftijd gaat immers het zicht achteruit.
Tip: wil je ontdekken of je webshop aan de norm voldoet? Gebruik dan de Color Contrast Checker
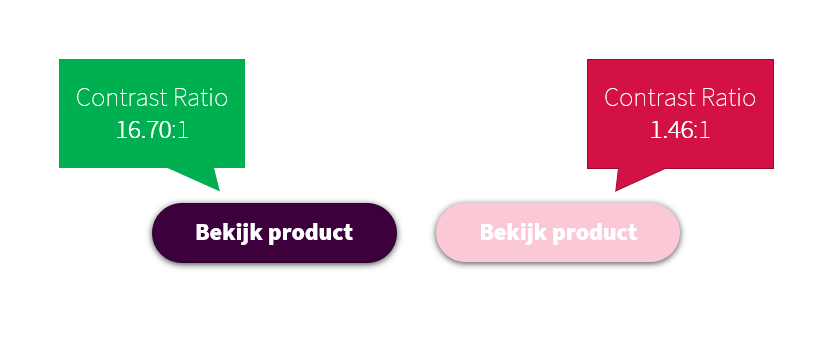
Zet contrast niet enkel in voor de leesbaarheid. Wie strategisch omgaat met contrast in het UX-design, laat essentiële onderdelen van je webshop extra opvallen. Kijk bijvoorbeeld eens naar de ‘bekijk product’-knoppen (call to actions) in afbeelding 2. Welke valt meer op?

Kleuren hebben invloed op het gevoel van de gebruiker. Zo komen warme, heldere kleuren beter naar voren en blijven koude, donkere kleuren wat meer op de achtergrond.
Snel, sneller, snelst: gebruikers zijn verwend wat betreft snelheid en het laden van websites, webshops en apps. Door de komst van 5G en onbeperkt internet eisen consumenten dat je webshop binnen enkele seconden is geladen. Een lange laadtijd betekent gegarandeerd omzetverlies.
Voor het daadwerkelijk verhogen van de laadsnelheid is bepaalde technische kennis vereist. Gelukkig helpt het verbeteren van de perceptie van laadsnelheid ook. Deze toepassingen werken omdat je hiermee je bezoeker op de hoogte houdt dat het systeem actief is en dus werkt.
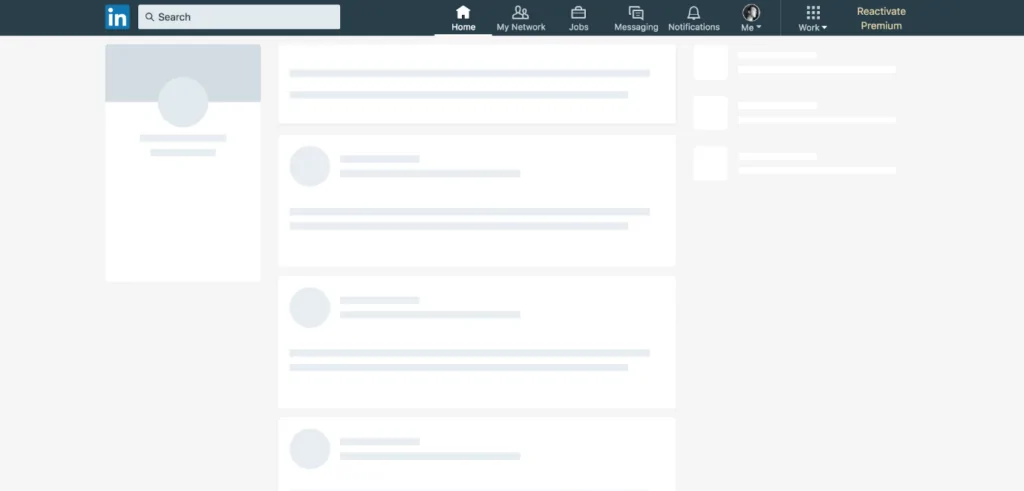
Ook het tonen van een skeleton screen tijdens het laadproces werkt. Skeleton screens zijn vlakken waarmee je hint welke soorten content er op welke posities gaan verschijnen zoals in afbeelding 3. Hierdoor geef je je bezoeker inzicht in wat de pagina aan het laden is.

Er zijn nog meer animaties die inspelen op het gevoel van snelheid. Let op dat animaties niet haperen of een langzame indruk maken.
Hoogstwaarschijnlijkt bezoekt het overgrote deel van je bezoekers je mobiele webshop. Sterker nog; uit onze benchmark voor modewebshops blijkt zelfs dat het aantal smartphonebezoeken het aantal desktopbezoeken allang gepasseerd is en dat er naar verhouding zelfs meer mobiele transacties zijn!
Een desktop bedien je anders dan je smartphone en de grootte van het scherm verschilt, dus let op het UX-design van je mobiele webshop. Knoppen en andere interactieve elementen dienen bijvoorbeeld groot genoeg te zijn en voldoende ruimte te hebben om duimte zijn. Zo houdt Apple vanwege de duimvriendelijkheid een knopgrootte van minimaal 40 bij 40 pixels aan. Je achterhaalt eenvoudig de gebruiksvriendelijkheid van interactieve elementen door een usability-onderzoek met de focus op je mobiele webshop.
Een ander aandachtspunt is de positie van elementen in het UX-design; vaak bevinden duimen zich onderaan aan het toestel en dit beïnvloedt de meest gebruiksvriendelijke lay-out. Het toenemen van de schermgroottes maakt dit enkel nog ingewikkelder. Denk daarom vooraf na over de positie van de belangrijkste interactiepunten in de mobiele versie van je webshop.

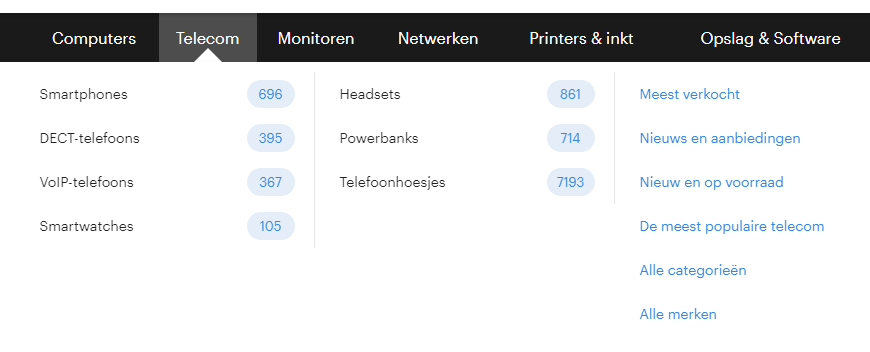
De navigatie (lees; structuur van je webshop) is een belangrijke manier voor bezoekers om snel de benodigde content te vinden. Maak de hiërarchie in je menu niet dieper dan vier niveaus, omdat er dan een te complexe structuur ontstaat. Als je meer dan vier niveaus hebt, herzie dan je navigatie!
Tevens moet elke bezoeker je navigatie begrijpen. Regelmatig zie ik webshops die onbewust te veel vaktermen gebruiken waarmee niet elke bezoeker bekend is, zoals in afbeelding 5. Onbekend maakt onbemind. Bezoekers gebruiken deze menu-opties dus niet.

Wanneer u pagina’s heeft met veel content of wanneer er behoefte is aan snelle toegang tot het menu, maak dan het menu sticky (letterlijk: ‘vastgeplakt’ op een positie op je scherm). Hierdoor maak je het gebruik van de navigatie eenvoudiger voor bezoekers, want ze hoeven er niet voor naar boven te scrollen.
Veel webshops zijn een kei in het ontwikkelen van formulieren (zoals in de checkout) die je een nachtmerrie bezorgen. Maar als bijvoorbeeld het formulier in het bestelproces niet optimaal is, dan mis je omzet! Er zijn een drietal onderdelen waarbij je moet letten met het UX-design van een formulier.
Let allereerst op de doorscanbaarheid. Gebruik in de checkout niet twee velden per rij, want hiermee verlaag je de snelheid van het verwerken van informatie. Plaats de labels en de invulvelden liever onder elkaar.
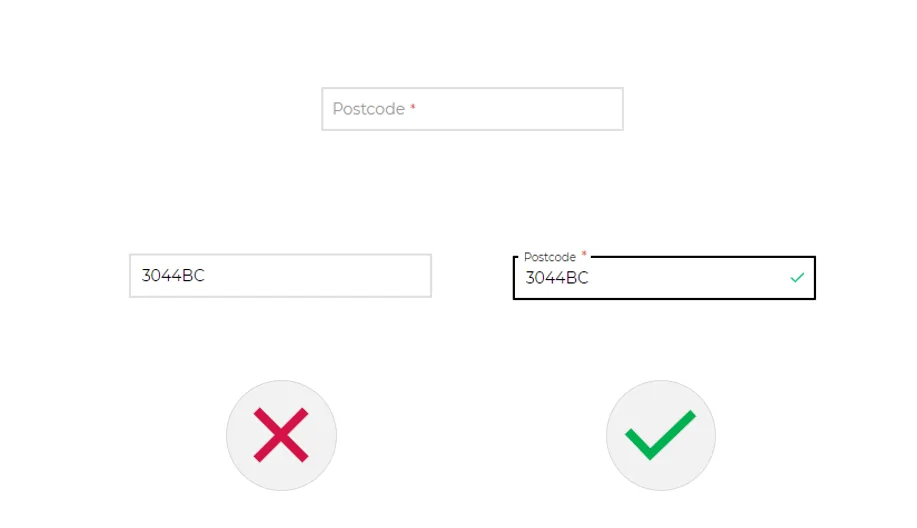
Let als tweede ook op de instructies (labels) die je per veld geeft. Sommige webshops tonen de labels enkel als ‘placeholder’ (de lichtgrijze tekst die vaak ín het invulveld staat). Zo bevindt zich in het linker voorbeeld in afbeelding 6 de label in het invulveld. Als ik ben afgeleid, dan kan ik niet teruggevallen op de instructie. ‘Wat moest ik ook alweer typen in het veld?’ In het rechter voorbeeld in afbeelding 6 is te allen tijde duidelijk wat ik moet invullen.

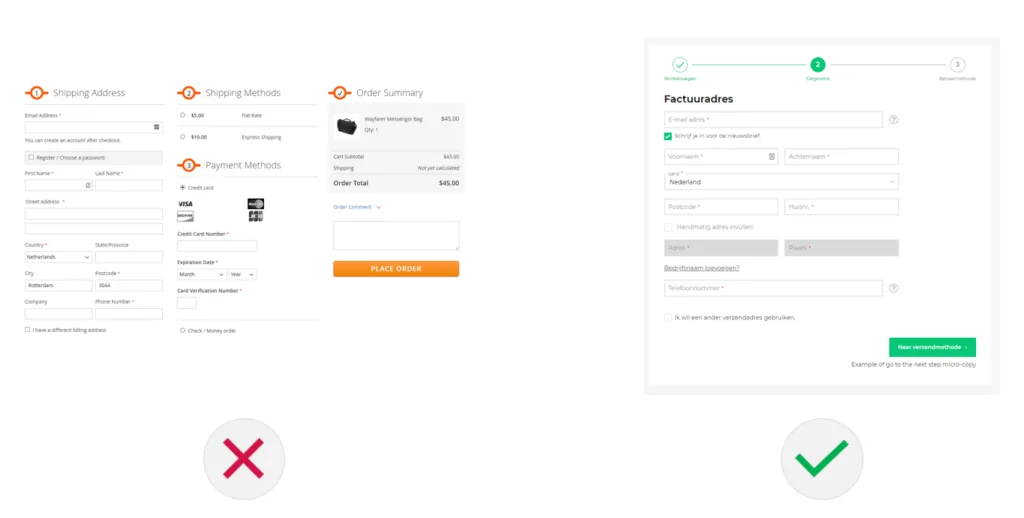
Let als laatste op de hoeveelheid informatie die je vraagt voor je UX-design. Heb je veel vragen? Splits dan de vragen over verschillende pagina’s, want dit wekt de indruk dat je minder informatie vraagt (zie afbeelding 7). In de cognitieve psychologie noemen ze deze aanpak chunking.

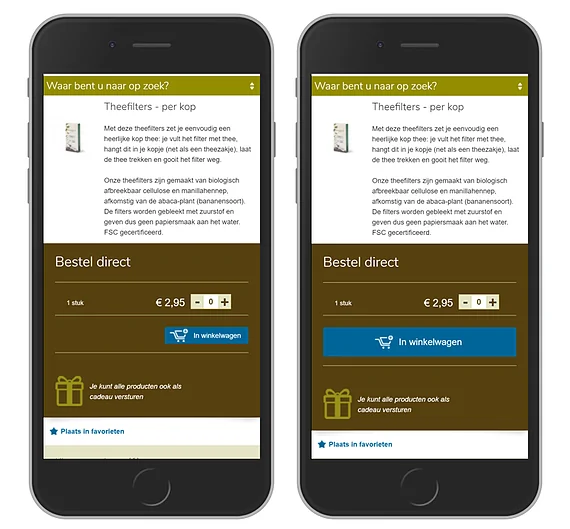
Een knop die niet opvalt in je UX-design wordt niet maximaal gebruikt. Een knop met onduidelijke tekst roept weer twijfel op. Attendeer je webshopbezoekers daarom op mogelijke interacties met de knoppen. Binnen UX-design zijn er hiervoor vier elementen waarmee je dient rekening te houden:
Zorg dat je de knoppen consistent toepast in je UX-design, met name bij formulieren zoals in het bestelproces. Door de consistentie herkennen je webshopbezoekers op verschillende pagina’s dezelfde interactie met als eindresultaat dat je bezoekers vaker hun weg vinden naar je bedankpagina. In afbeelding 9 gaat dit bijvoorbeeld fout.

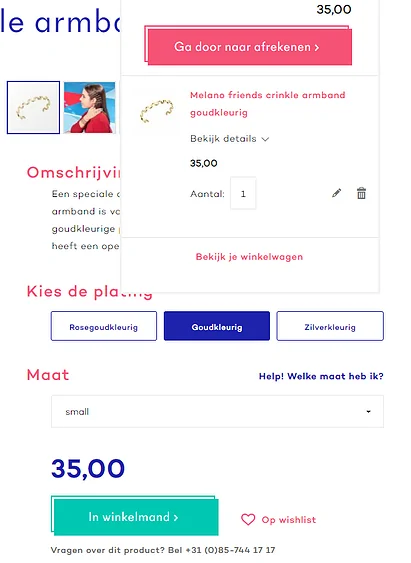
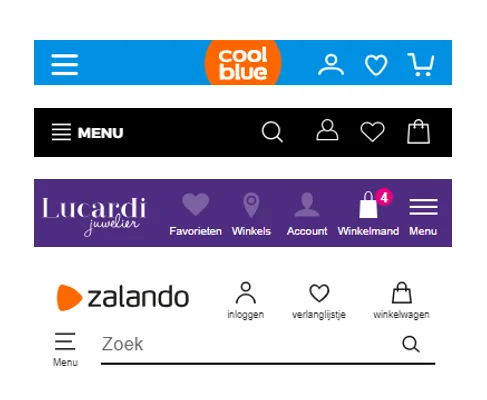
Veel designers en developers denken dat webshopbezoekers alle iconen begrijpen, maar niets is minder waar! Er bestaan weinig iconen die voor een groot gedeelte van je bezoekers kraakhelder zijn. Zorg dat iconen minimaal visueel hun functie en doel duidelijk maken. Houd ze eenvoudig, herkenbaar en betekenisvol zoals de webshops in afbeelding 10 dat doen met de iconen in de header.

Twijfel je of een icoon universeel begrijpelijk is? Vraag aan je collega’s (nog beter: je vrienden of familie) of zij het icoon begrijpen. Zet iconen ook niet klakkeloos in omdat ze er goed uitzien. Gebruik alleen iconen wanneer het nodig is! Ondersteun ze in je UX-design met tekst zodat de functie te allen tijde duidelijk is.
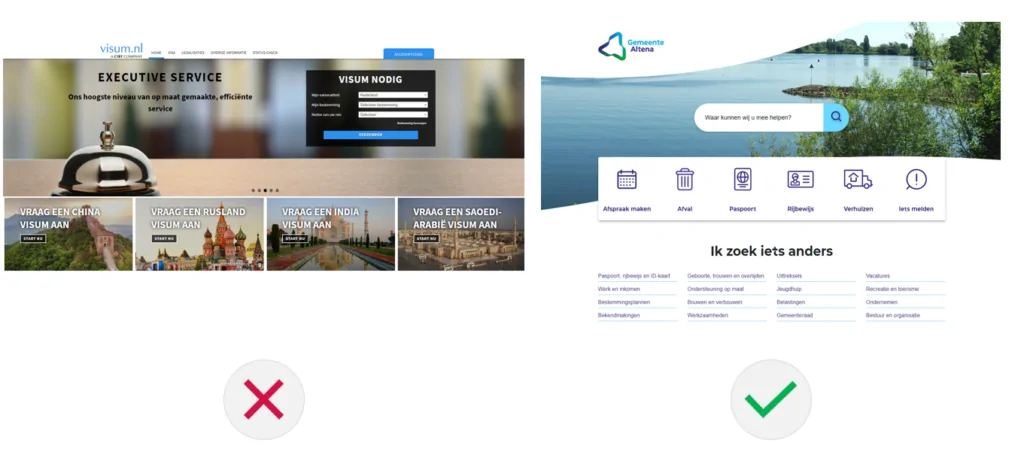
De inhoud van je webshop is dé reden waarom je bezoekers vanuit een advertentie, zoekresultaat of andere website hun zoektocht bij jou vervolgen. De belangrijkste content moet daarom ook visueel aanwezig en vindbaar zijn (zie afbeelding 11).

Een aantal eenvoudige aanbevelingen:
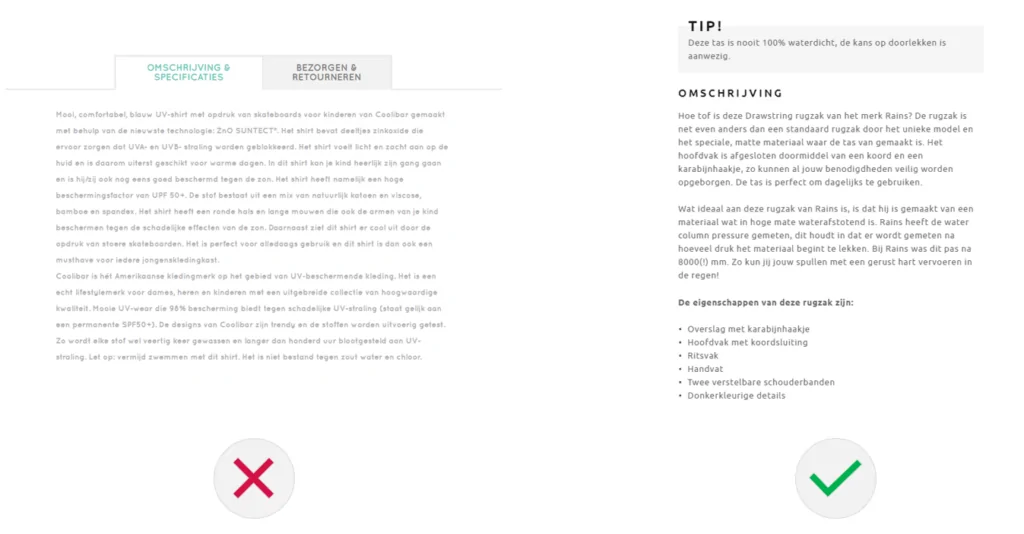
Focus je teveel op vormgeving voor je UX-design, dan gaat het ten koste van een belangrijk aspect: de leesbaarheid. Je webshopbezoeker scant eerst de pagina voordat hij deze leest. Te vaak zijn pagina’s niet goed scanbaar door een onduidelijke hiërarchie in de titels, slecht gebruik van paragrafen, opsommingen via bullets of regelafstand (line-height), waardoor je de kans vergroot dat je bezoeker de webshop verlaat (afbeelding 12).

Naast het bieden van de mogelijkheid om te lezen, speelt ook het verleiden tot lezen een rol. Wees slim en speel in op de emoties van je webshopbezoeker zodat ze je teksten lezen. Verleid ze! Dit doe je door bijvoorbeeld het realiseren van visuele rust in lange teksten of door het gebruik van witruimte.
Ben je nieuwsgierig geworden naar hoe wij de gebruikerservaring van jouw de webshop van jouw organisatie naar een hoger niveau kunnen tillen? Neem contact op met één van onze experts.
Nieuwsbrief
Inschrijven