Highlight

Samen succesvol – met sterke partners.
Samen met onze partners creëren we innovatieve oplossingen en echte impact voor uw digitale toekomst.
Onze Partnersseptember 27, 2022

⏰ Geschatte leestijd: 5 minuten
Bij valantic zien we jaarlijks honderden experimenten voorbijkomen. In een reeks artikelen delen we onze bevindingen op verschillende stappen in de aankoopfunnel. In dit derde artikel binnen deze reeks richten we ons op de belangrijkste inzichten voor de productdetailpagina.
Eerdere artikelen gemist? Lees dan ook over de belangrijkste best practices voor de homepagina en categoriepagina’s!
Na het lezen van dit artikel ben je op de hoogte van de belangrijkste best practices en heb je nieuwe inspiratie voor je eigen productdetailpagina’s. Laten we snel beginnen!
De productdetailpagina is misschien wel de belangrijkste pagina op je webshop. In veel gevallen komen de meeste bezoekers namelijk binnen op de productdetailpagina (hierna PDP). In de zoektocht naar een bepaald (type) product komt de gebruiker bijvoorbeeld via prijsvergelijkers, advertenties of organische resultaten direct op de PDP terecht.
Op basis van de PDP die dan wordt getoond, besluit de gebruiker om verder te gaan met zijn zoektocht op jouw webshop of terug te gaan naar de zoekmachine. Een goede PDP draagt bij aan het aantal bezoekers dat verder navigeert of zelfs een aankoop doet op jouw shop. Een slechte PDP kost daarentegen omzet.
Gelukkig zijn er een aantal best practices die we bij meerdere webshops als winnaars uit onze experimenten hebben zien komen. En daar kun jij je voordeel mee doen.
Dit lijkt misschien een beetje een open deur, maar afbeeldingen zijn erg belangrijk in het beslissingsproces. En daar zien we toch nog regelmatig verbeterpunten voorbijkomen.
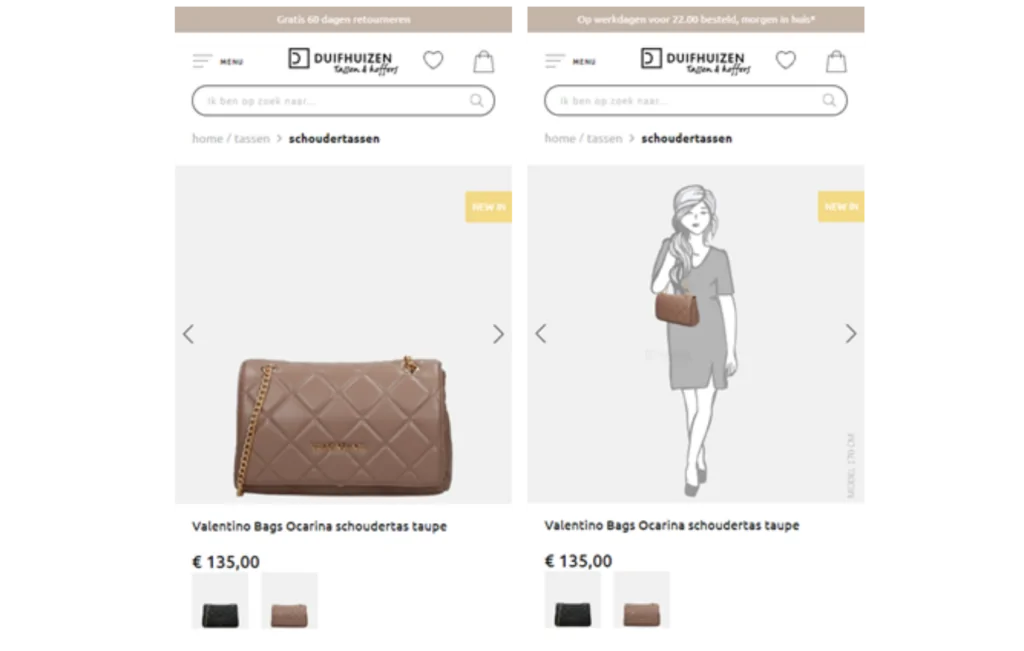
Op basis van een productafbeelding of de afmetingen is het lastig om in te schatten hoe groot een object is. En dat kan leiden tot twijfel voor aankoop, maar ook op teleurstellingen bij ontvangst. En dat leidt weer tot onnodige retouren. Bij Duifhuizen maken ze gebruik van een illustratie om te laten zien hoe groot een schoudertas ongeveer is. Dan weet je vooraf al of dit de maat is die je zoekt of dat je juist een maat groter of kleiner wil hebben. Deze tip kun je echter ook goed toepassen op andere categorieën als videocamera’s, tuingereedschap, koekenpannen en plantenpotten

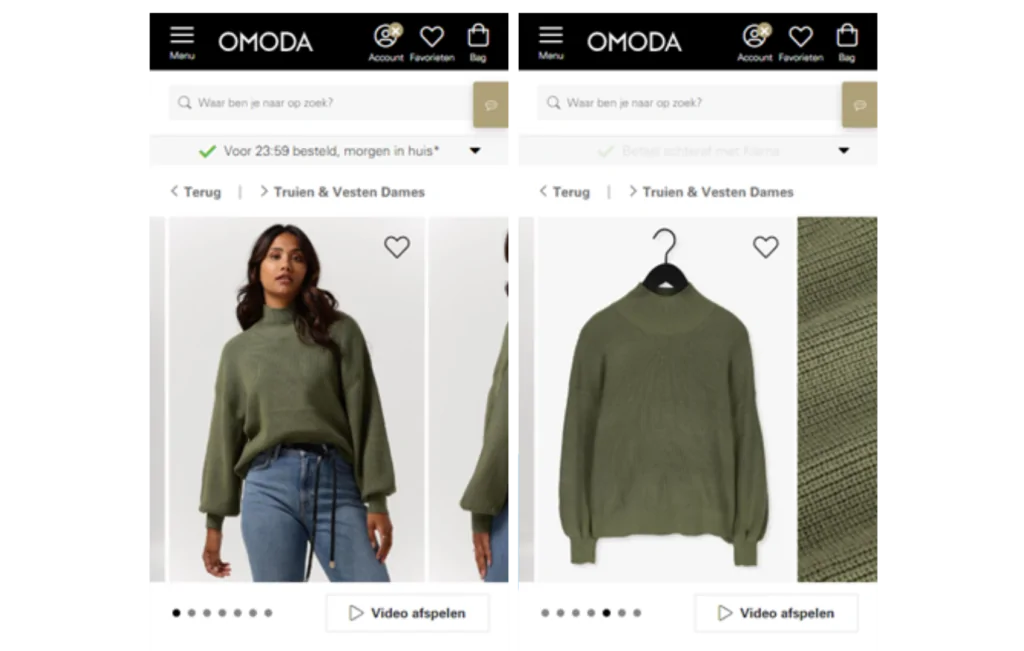
Deze tip is vooral van toepassing op de fashionbranche, maar het toevoegen van modelfotografie heeft in al onze experimenten een positief effect gehad op de omzet. Een kledingstuk op een persoon geeft gebruikers een beter beeld van de pasvorm. Daarnaast zien we in gebruikersonderzoek ook dat bezoekers deze beelden gebruiken om bijpassende kledingstukken te bepalen.

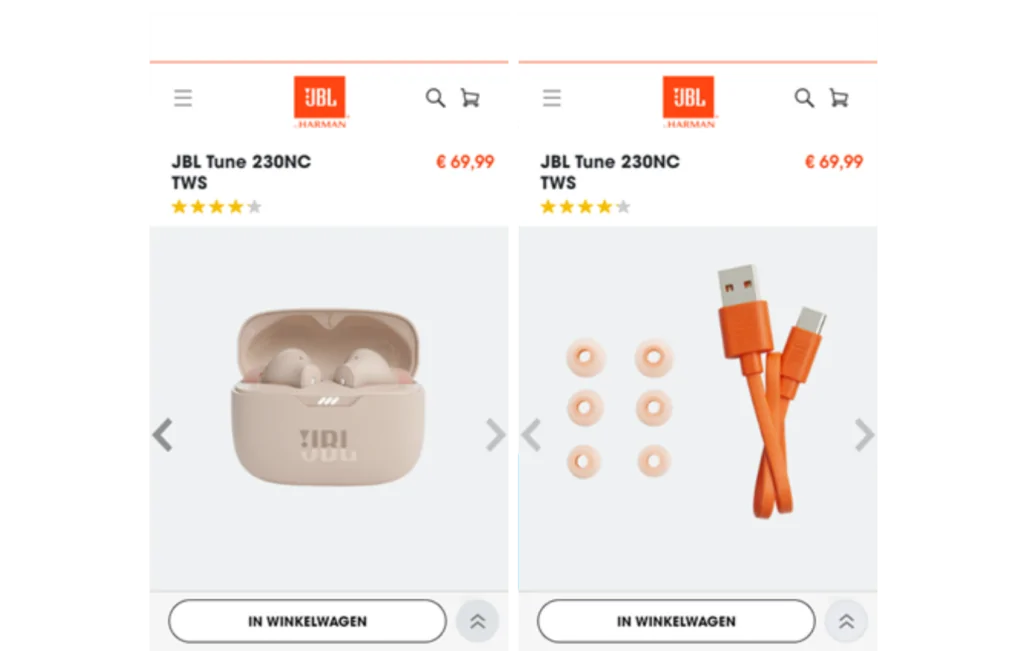
Een grote ergernis bij gebruikers is twijfel over de meegeleverde accessoires. Zit er wel een oplaadkabel bij? En batterijen? Of moet ik die los mee bestellen? Door een afbeelding met meegeleverde accessoires toe te voegen, neemt JBL die twijfel bij de consument weg.

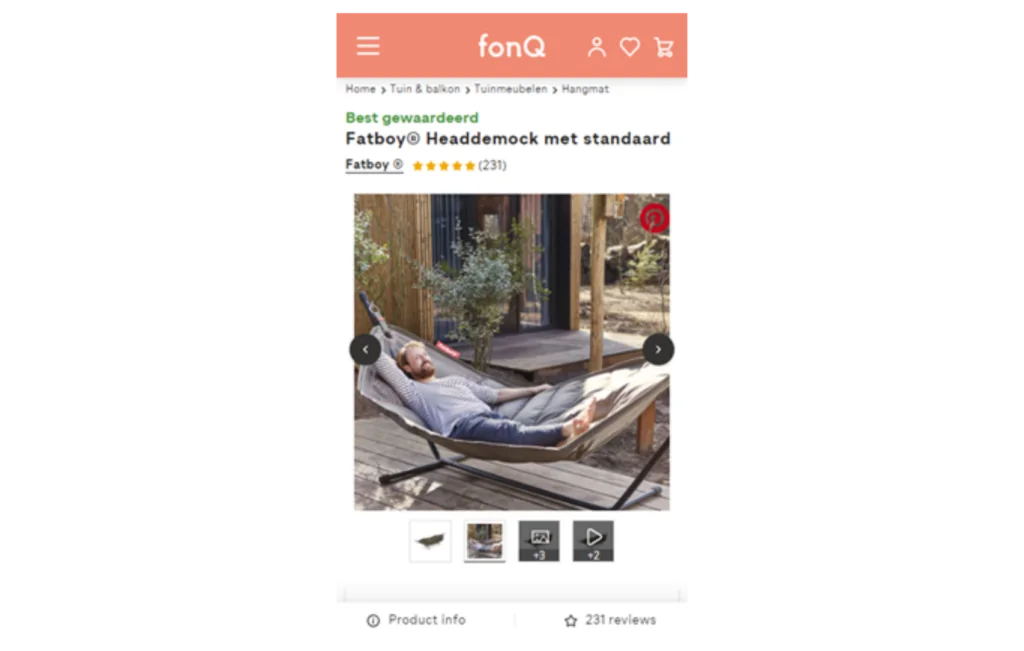
Laat een voorbeeld van het gebruik van een product zien. Dat inspireert de gebruiker. Want de afbeelding van bijvoorbeeld een hangmat is niet echt spannend. Maar als Fonq een afbeelding toont van een persoon in de hangmat op een vlonder, dan zie je jezelf al bijna liggen. Tegelijkertijd heb je ook direct een beeld bij de omvang van de hangmat en zie je dat een volwassen man meer dan genoeg ruimte heeft.

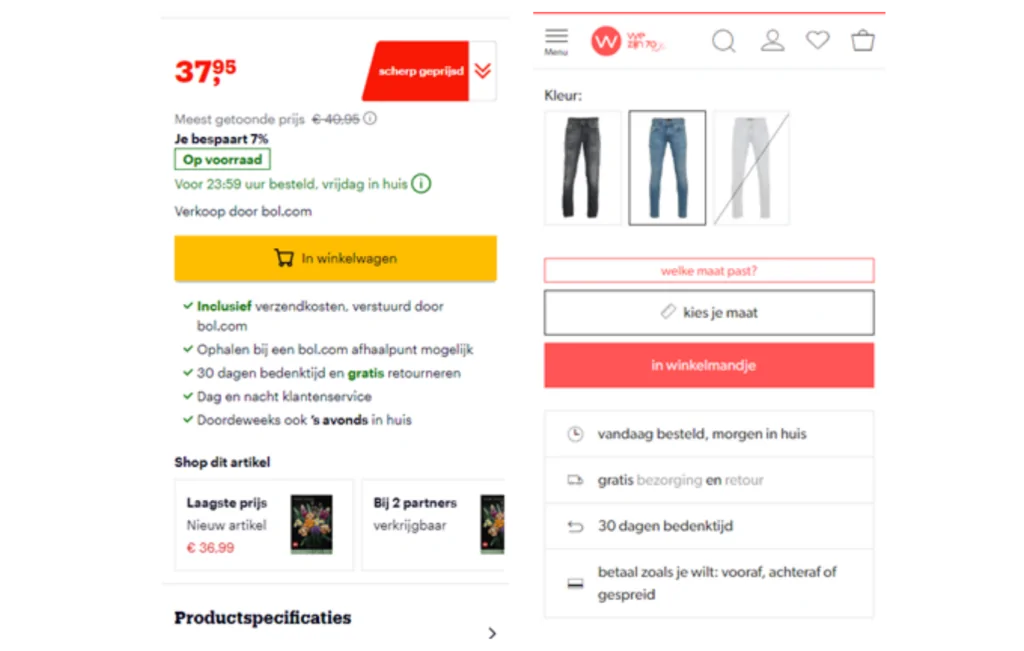
Webshops strooien met USP’s, in de header, op de homepage en ook op de PDP. Maar de positie is niet altijd optimaal. In onze experimenten zien we steeds terugkomen dat je de USP’s van je webshop dicht bij de ‘In winkelmand’-knop moet tonen. Gebruikers hebben op dit punt in het aankoopproces vaak nog zorgen over levertijd, retourbeleid en verzendkosten. Zorg er dus voor dat je die zorgen op deze plek wegneemt.

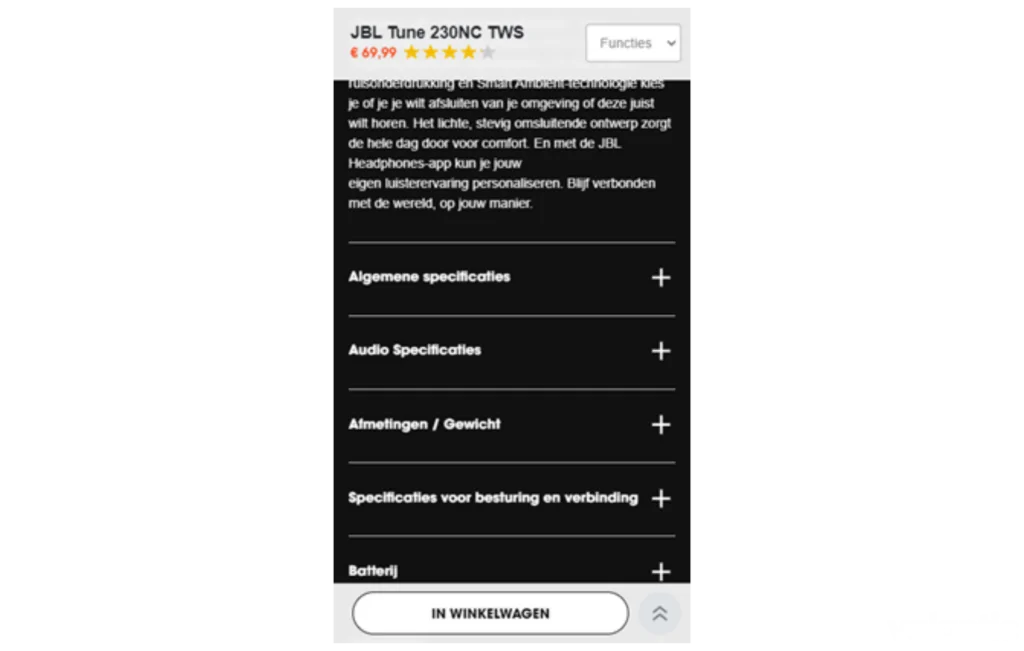
We willen met z’n allen vaak veel vertellen op de PDP. En bij veel producten is het ook belangrijk om zoveel mogelijk informatie beschikbaar te maken. Maar als je alles onder elkaar plaatst, krijg je op een mobiele telefoon wel een hele lange pagina. Onze ervaring is dat uitklapbare blokken de beste gebruikerservaring geven. We zien ook nog wel eens een oplossing met tabs voorbijkomen, maar dat werkt meestal minder goed. De blokken laat je het best ingeklapt staan om de lengte van de pagina te beperken.

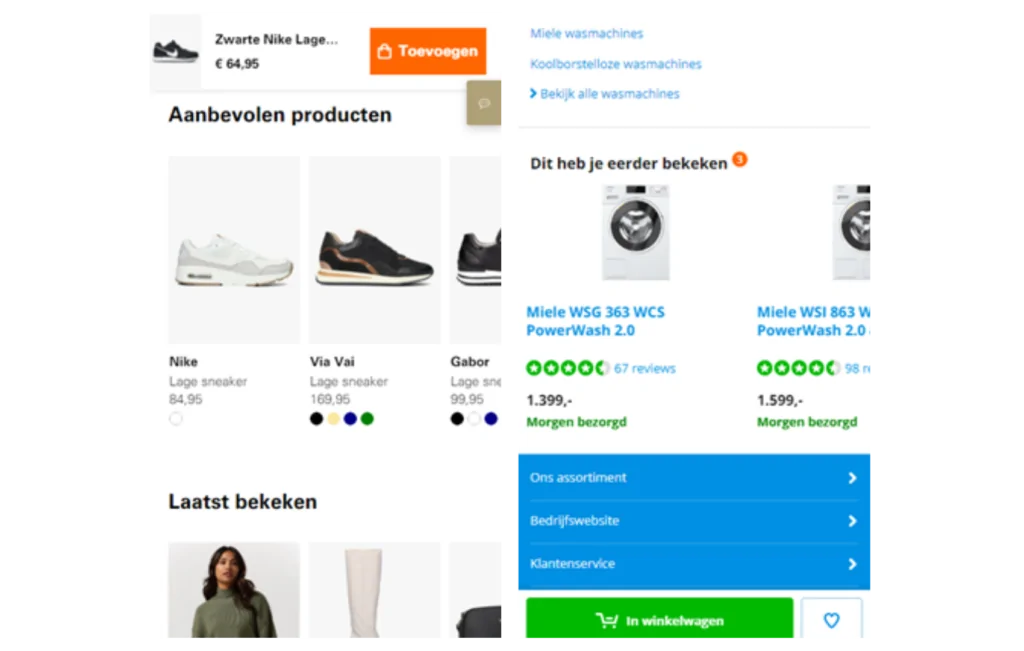
Gebruikers die op een PDP komen weten in veel gevallen nog niet exact welk product ze willen hebben. We zien dan ook dat inspiratie van soortgelijke of bijpassende producten veel toegevoegde waarde heeft. Toon deze blokken wel pas onderaan de pagina, want bij het bekijken van het huidige product zorgen deze blokken voor afleiding, waardoor gebruikers soms het overzicht kwijtraken.
Ook tonen niet alle webshops de eerder bekeken producten van een gebruiker. Tijdens het shoppen en vergelijken is dat een belangrijke functionaliteit om weer terug te gaan naar een vorig product.

De productdetailpagina is voor veel bezoekers een beginpunt om te bepalen of zij op jouw webshop een aankoop willen doen. Zorg daarom dat je een goed overzicht biedt van het product, zorg ook dat je alle mogelijke twijfels wegneemt. Wees dus zo duidelijk mogelijk over verzenden en retourneren. Biedt daarnaast uitstekende afbeeldingen die een goed beeld geven van het product, zowel in afmetingen als gebruik.
Met de tips in dit artikel kun je direct je eigen productdetailpagina’s beoordelen. Heb jij al mooie optimalisatiekansen gespot?
In het volgende artikel binnen deze reeks zullen we onze belangrijkste best practices voor de winkelmand delen. Vorige artikel gemist? Lees dan ook over de belangrijkste best practices voor de homepagina en categoriepagina’s.
Nieuwsbrief
Inschrijven