Highlight

Samen succesvol – met sterke partners.
Samen met onze partners creëren we innovatieve oplossingen en echte impact voor uw digitale toekomst.
Onze Partnersjuni 28, 2022


⏰ Geschatte leestijd: 5 minuten
Bij valantic zien we jaarlijks honderden experimenten voorbijkomen. In een reeks artikelen delen we onze bevindingen op verschillende stappen in de aankoopfunnel. In dit tweede artikel binnen deze reeks richten we ons op de belangrijkste inzichten voor de categoriepagina.
Na het lezen van dit artikel ben je op de hoogte van de belangrijkste best practices en heb je nieuwe inspiratie voor je eigen categoriepagina’s.
Heb je het eerste artikel gemist? Ontdek hier de belangrijkste best practices voor jouw homepage!
Samen met de productpagina’s zijn categoriepagina’s vaak de pagina’s waarop het meeste verkeer binnenkomt. Tegelijkertijd zien we op categoriepagina’s – samen met de homepage – meestal het hoogste percentage bezoekers uitvallen ten opzichte van de andere stappen in de funnel. Zonde toch? Om dit uitvalpercentage omlaag te brengen is het belangrijk te weten wat het doel van een categoriepagina is.
Het lijkt misschien logisch, maar het hoofddoel van een categoriepagina is dat het een duidelijk overzicht biedt van het assortiment. Bezoekers moeten er direct kunnen zien welke producten op de webshop worden aangeboden. Daarnaast is het belangrijk dat de producten die worden getoond relevant zijn voor bezoekers. Aan de hand van deze informatie beslissen zij namelijk of zij verder willen gaan in het aankoopproces of niet. Met deze kennis in het achterhoofd zijn er een aantal trucjes die je kunt toepassen om de uitval op jouw categoriepagina te beperken.
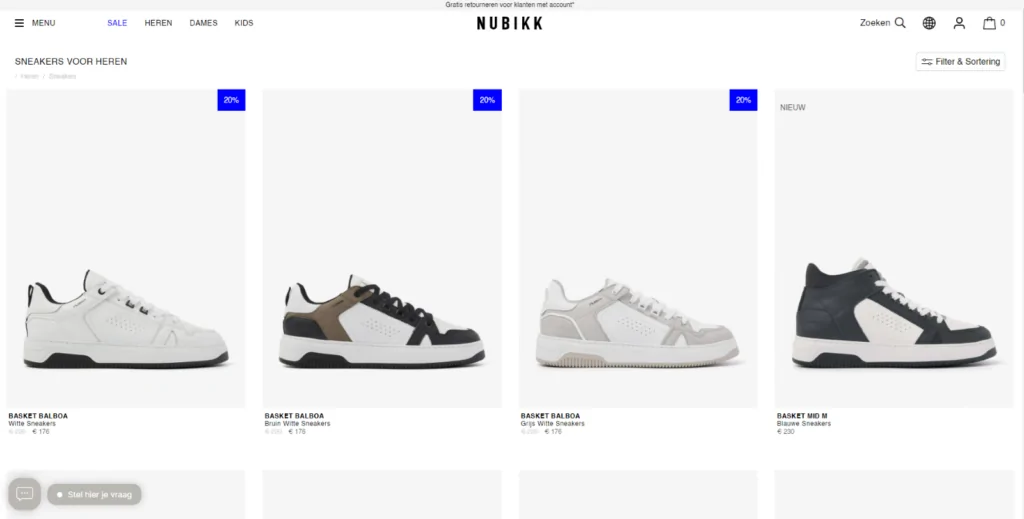
We zien het heel vaak gebeuren: een categoriepagina waar banners of andere visuele uitingen alle ruimte boven de vouw innemen waardoor het overzicht aan producten naar onderen wordt gedrukt. Terwijl bezoekers juist op jouw webshop op zoek zijn naar een bepaald product omdat zij verwachten dat daar te kunnen vinden. Om je bezoekers vast te houden is het daarom van belang hen direct het gevoel te geven dat hun verwachting juist is. Doe dit door de producten op jouw webshop ook daadwerkelijk te laten zien. En dan het liefste boven de vouw. Scrollmap data laat namelijk keer op keer zien dat bezoekers nauwelijks scrollen, wat aangeeft dat informatie boven de vouw moet motiveren op de webshop te blijven. Zorg ervoor dat er minimaal één rij producten (deels) boven de vouw te zien is.

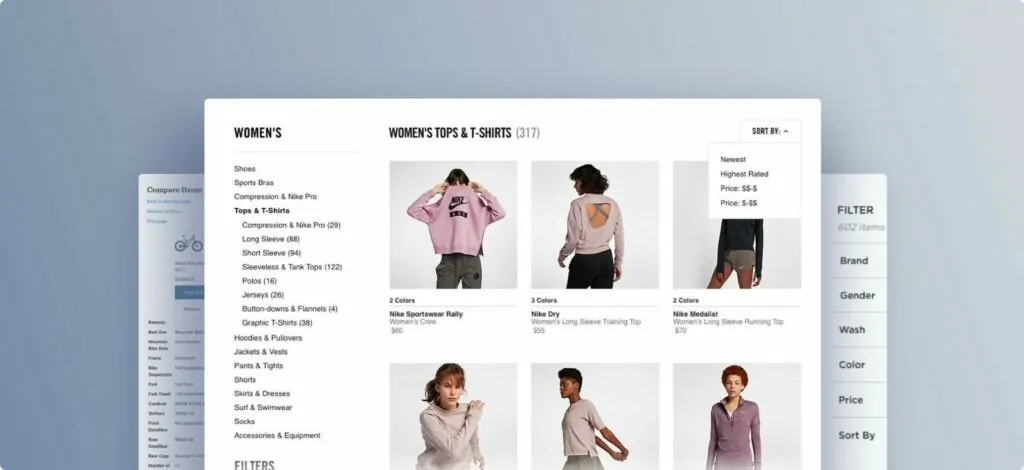
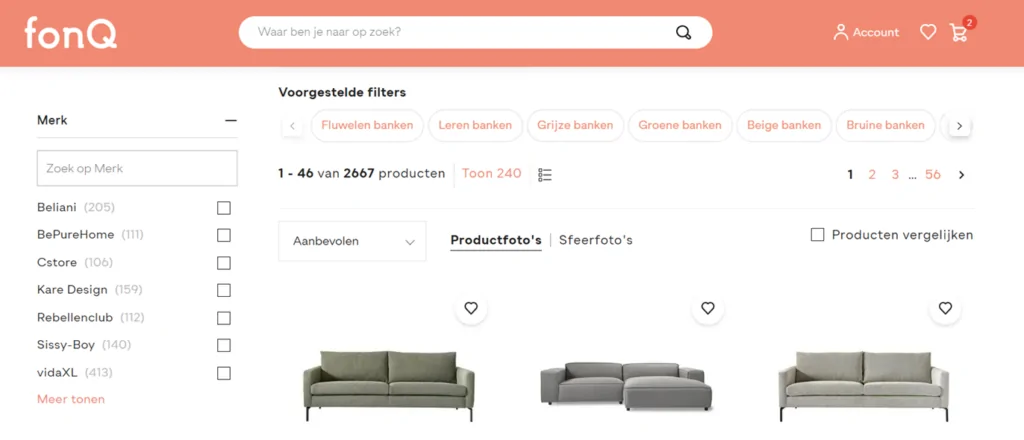
Het belang van filters op de categoriepagina is inmiddels wel bekend. Maar toch, het hebben ervan is één ding, het optimaliseren ervan is een tweede. Er wordt bijvoorbeeld nog lang niet altijd gekeken naar de volgorde waarin de filters worden getoond. Idealiter wil je namelijk de meest populaire en meest gebruikte filters bovenaan hebben staan. Duik eens in webanalytics of heatmap data om te zien welke filters het meest worden gebruikt en bekijk wat het conversiepercentage is van bezoekers die de verschillende filters gebruiken. Zo zie je welke filters bezoekers echt helpen in hun zoektocht naar een geschikt product. Zorg daarnaast dat bezoekers niet te veel informatie moeten verwerken. Kies ervoor om alleen de meest gebruikte filters standaard open te klappen, en laat alle andere filters standaard dichtgeklapt.

Naast het optimaliseren van de filterfunctionaliteit is het nuttig om snelfilters te tonen. Deze snelfilters zet je boven de eerste rij met producten. Met één druk op de knop kan een bezoeker hiermee een filter activeren en zo het productoverzicht versmallen. Het inzetten van snelfilters werkt vooral goed wanneer bepaalde filters extreem vaak worden geselecteerd. Maar je kunt ze ook gebruiken om de allerbelangrijkste filter nog eens extra uit te lichten. Zie je bijvoorbeeld dat de maatfilter op jouw fashion webshop het meeste wordt gebruikt? Dan is het een goede stap om de meest gekozen maten als snelfilters te tonen. Een ander gebruik van snelfilters is om subcategorieën binnen een bepaalde productcategorie te tonen, zodat bezoekers snel een laag dieper kunnen navigeren en het zichtbare aanbod kunnen specificeren.

De categoriepagina is voor veel bezoekers een beginpunt om te bepalen of zij op jouw webshop zullen vinden wat ze zoeken. Zorg daarom dat je een goed overzicht biedt van wat de bezoeker bij je kan kopen, en geef bezoekers de juiste handvatten om het aantal producten dat zij te zien krijgen te minimaliseren.
Met de tips in dit artikel kun je direct jouw eigen categoriepagina’s beoordelen. Heb jij al mooie optimalisatiekansen gespot?
In het volgende artikel binnen deze reeks delen we onze belangrijkste best practices voor de productdetailpagina. Vorige artikel gemist? Ontdek hier de belangrijkste best practices voor jouw homepage!
Nieuwsbrief
Inschrijven