Animationen mit Stil: Die Dos und Don’ts der CSS-Animation und wie man am besten damit anfängt
26. November 2024

26. November 2024

Geschickt eingesetzt, können Animationen eine Website um einiges lebendiger wirken lassen. Doch wie bei jedem Handwerk ist der Grat zwischen unterhaltsamer Bereicherung und Ablenkung schmal.
In diesem Artikel werde ich für ein wenig mehr Klarheit sorgen und Ihnen die Dos und Don‘ts im Zusammenhang mit Animationen vorstellen. Außerdem gebe ich Tipps dazu, wo man am besten anfängt und wie man sicherstellt, dass Ihre Web-Elemente die User nicht frustrieren, sondern begeistern – und wie Ihre Website dabei die gewünschte Performance behält. Los geht’s!
Bei UI-Animationen hat jede Bewegung einen spezifischen Zweck und kann – richtig eingesetzt – die User Experience auf subtile, aber bedeutende Weise verbessern. Sehen wir uns die gängigsten Arten von UI-Animationen an und wofür sie sich am besten eignen!
CSS Transitions oder Übergänge helfen Usern dabei, ihre Aktionen innerhalb einer Benutzeroberfläche besser zu verstehen, indem sie sanft von einem Zustand in den anderen überleiten. Verwenden Sie Übergänge zum Beispiel für Hover-Effekte bei Buttons und Links, das Anzeigen von Dropdown-Menüs oder das Ein- und Ausklappen von Akkordeons.

Mikrointeraktionen sind kleine Animationen, die als Reaktion auf bestimmte Aktionen des Users auftreten. Sie geben Antwort auf die Frage „Was ist gerade passiert?“, liefern direktes Feedback und können User so durch Aufgaben leiten und diese für sie intuitiver und lohnender machen. Mikrointeraktionen eignen sich hervorragend für Feedback bei Formularvalidierungen, Umschalter oder Ladeindikatoren.

Diese Animationen steuern, wie Elemente auf dem Bildschirm erscheinen und verschwinden, wodurch wichtige Informationen hervorgehoben oder Ablenkungen entfernt werden können. Eingangs- und Ausgangsanimationen können bei Pop-ups, Benachrichtigungen sowie beim Hinzufügen oder Entfernen von Elementen aus einer Liste eingesetzt werden.

Manchmal ist es notwendig, die Aufmerksamkeit des Users auf einen bestimmten Bereich des Bildschirms zu lenken, wie beispielsweise eine Fehlermeldung oder einen Call-to-Action-Button. Solche Animationen sollten jedoch nur dann eingesetzt werden, wenn es wirklich nötig ist, um eine Überforderung der User zu vermeiden. Situationen, in denen dies hilfreich sein kann, sind Fehlermeldungen, Werbebanner oder Feature-Highlights.

Wenn eine Aufgabe bis zur Fertigstellung eine gewisse Zeit dauert, informieren „Progress Animations“ oder Fortschritts-Animationen die User darüber, was im Hintergrund geschieht. Das reduziert die wahrgenommene Wartezeit und verhindert Frustration. Beispiele, bei denen Fortschritts-Animationen sinnvoll sein können, sind Ladebalken, Fortschrittskreise oder schrittweises Laden von Inhalten.

Narrative Animationen erzählen eine Geschichte und sind oft in Onboarding-Experiences oder als Teil des Storytellings einer Website zu finden. Sie sollen eindrückliche Erlebnisse schaffen, die den Kern einer Marke vermitteln, indem sie die User vom ersten Moment an auf eine visuelle Reise mitnehmen.

Indem Sie die verschiedenen Arten von UI-Animationen und ihre Einsatzmöglichkeiten verstehen, können Sie eine kohärentere und funktionalere Benutzeroberfläche schaffen. Denken Sie daran: Das Ziel von Animationen sollte immer darin bestehen, die User Experience zu verbessern, nicht davon abzulenken. Aber welche Don’ts sollte man dabei eigentlich beachten?
Wenn Sie Ihre Website mit CSS-Animationen aufpeppen möchten, ist es entscheidend, dass sich ästhetische Überlegungen und Performance immer die Waage halten. Schließlich nützt ein beeindruckender visueller Effekt wenig, wenn er zu einer langsamen und nervigen User Experience führt. Lassen Sie uns einige wichtige Performance-Aspekte betrachten, um sicherzustellen, dass Ihre Animationen ebenso effizient wie beeindruckend sind!
Die goldene Regel für performante CSS-Animationen lautet: Animieren Sie Eigenschaften, die den Browser weniger belasten. „Transform“ und „Opacity“ sind dabei als Eigenschaften die erste Wahl, da sie vom Compositing-Layer des Browsers verarbeitet werden können. Das bedeutet weniger Arbeit für den Haupt-Thread und flüssigere Animationen.
Klingt verwirrend? Werfen wir einen kurzen Blick darauf, wie die Rendering-Pipeline funktioniert.

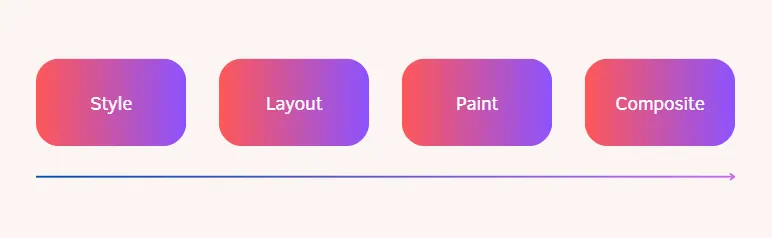
Wenn ein Browser Ihre Webseite rendert, folgt er einer bestimmten Reihenfolge. Zuerst werden die Stile angewendet, dann wird das Layout berechnet (wo sich die Elemente auf der Seite befinden). Als nächstes folgen die Malphase (das Füllen der Pixel) und die Compositing-Phase. Während des Compositings werden alle Elemente in der richtigen Reihenfolge zusammengefügt.
Um Animationen performant zu halten, sollten wir darauf achten, nur die Compositing-Phase einzubeziehen. Deshalb sind Animationen mit „Transform“ und „Opacity“ so etwas wie die Überholspur der Rendering-Pipeline – denn mit ihnen springen Sie meist direkt vor zum Compositing.
Wenn Sie sich nicht sicher sind, wie sich eine bestimmte CSS-Eigenschaft auf die Performance Ihrer Animation auswirkt, gibt es ein nützliches Tool: CSS Triggers. Diese Website bietet einen umfassenden Überblick darüber, wie verschiedene CSS-Eigenschaften die Rendering-Pipeline beeinflussen, sodass Sie fundierte Entscheidungen treffen können und Ihre Animationen reibungslos laufen.
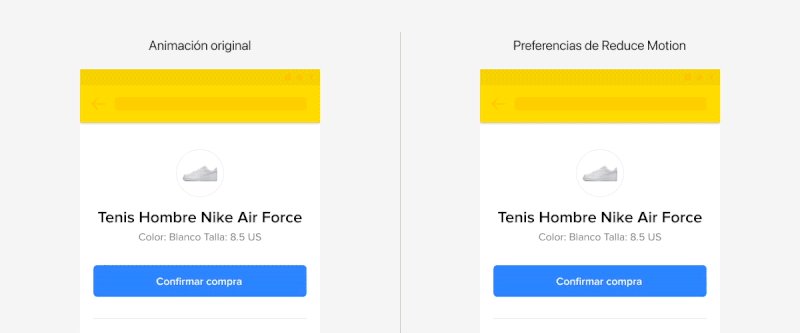
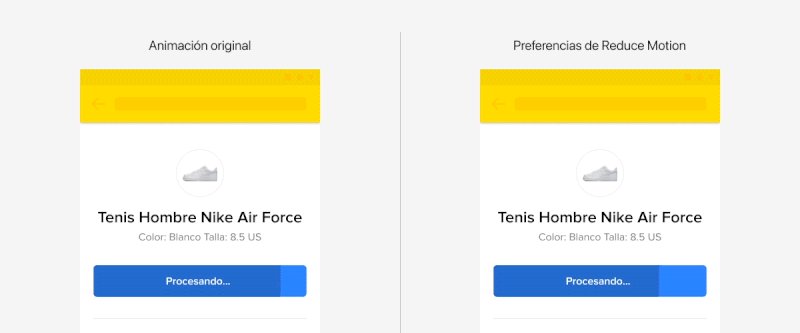
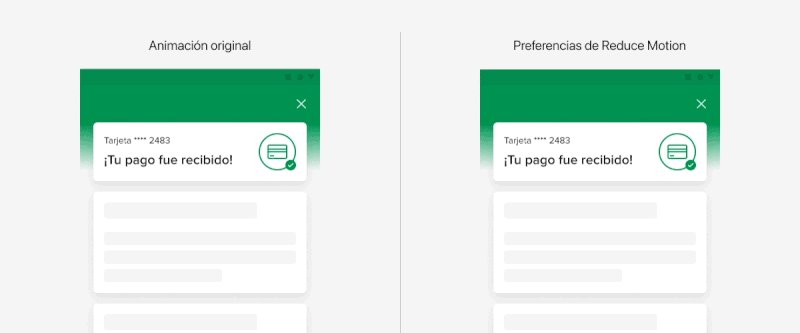
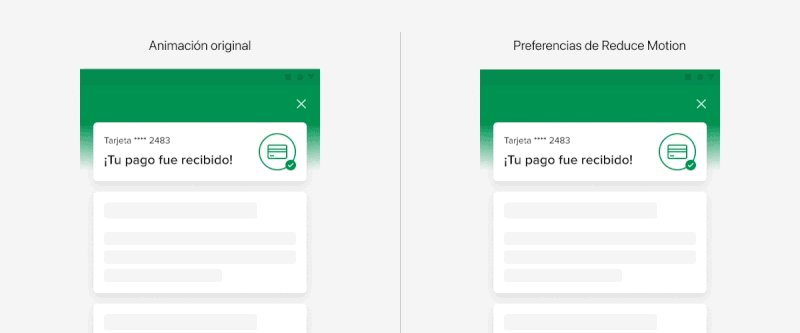
Einer der wichtigsten Aspekte bei barrierefreien Animationen ist es, die Präferenzen von Usern, die empfindlich auf Bewegungen reagieren, zu erkennen und zu berücksichtigen. Die „prefers-reduced-motion“-Media-Query ist ein wichtiges Tool in unserem CSS-Werkzeugkoffer, mit dem wir erkennen können, ob ein User in den Systemeinstellungen reduzierte Bewegungen angefordert hat. Wenn diese Präferenz angegeben ist, sollten wir sicherstellen, dass Animationen entweder abgeschwächt oder durch eine nicht animierte Alternative ersetzt werden.
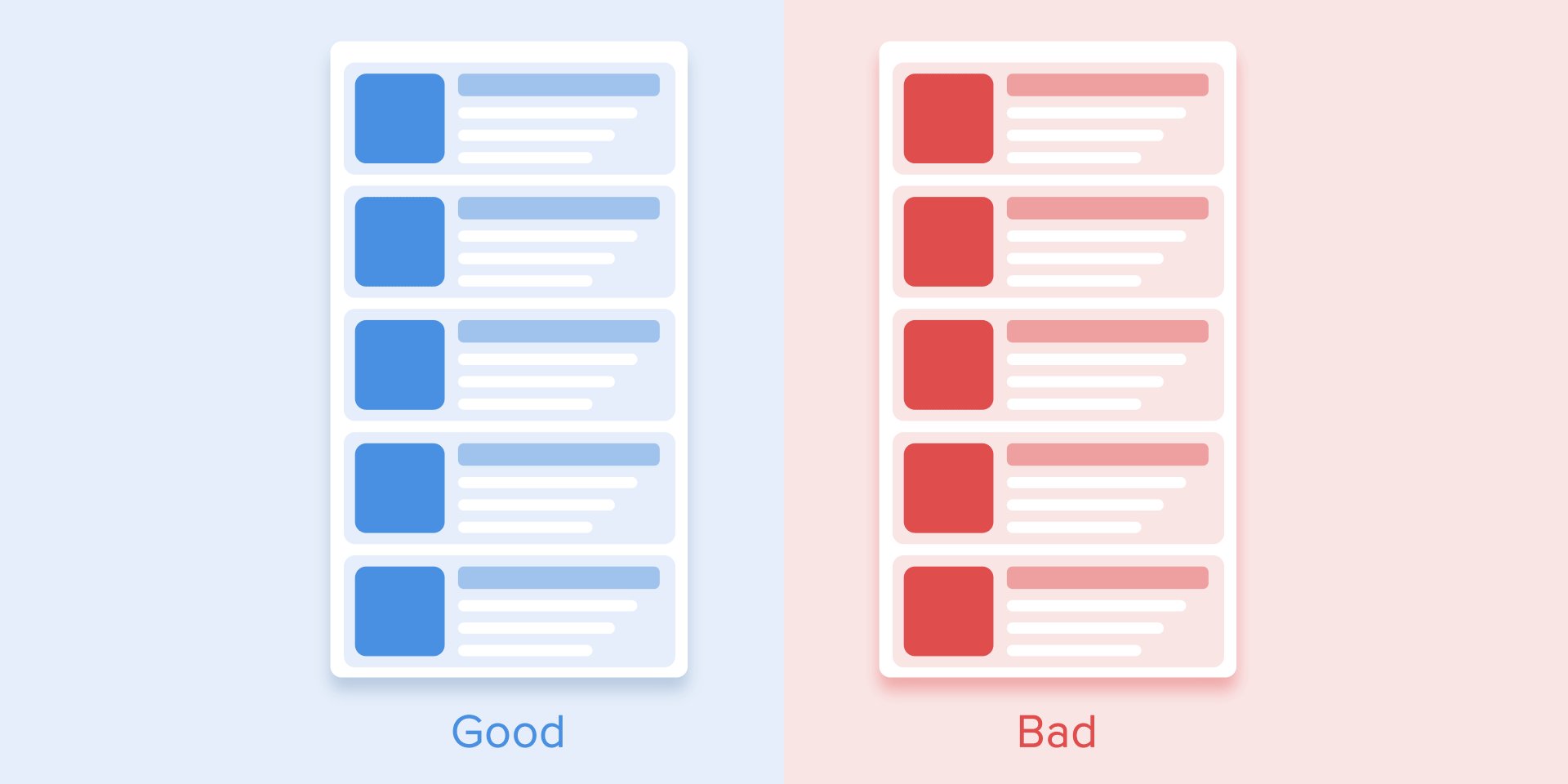
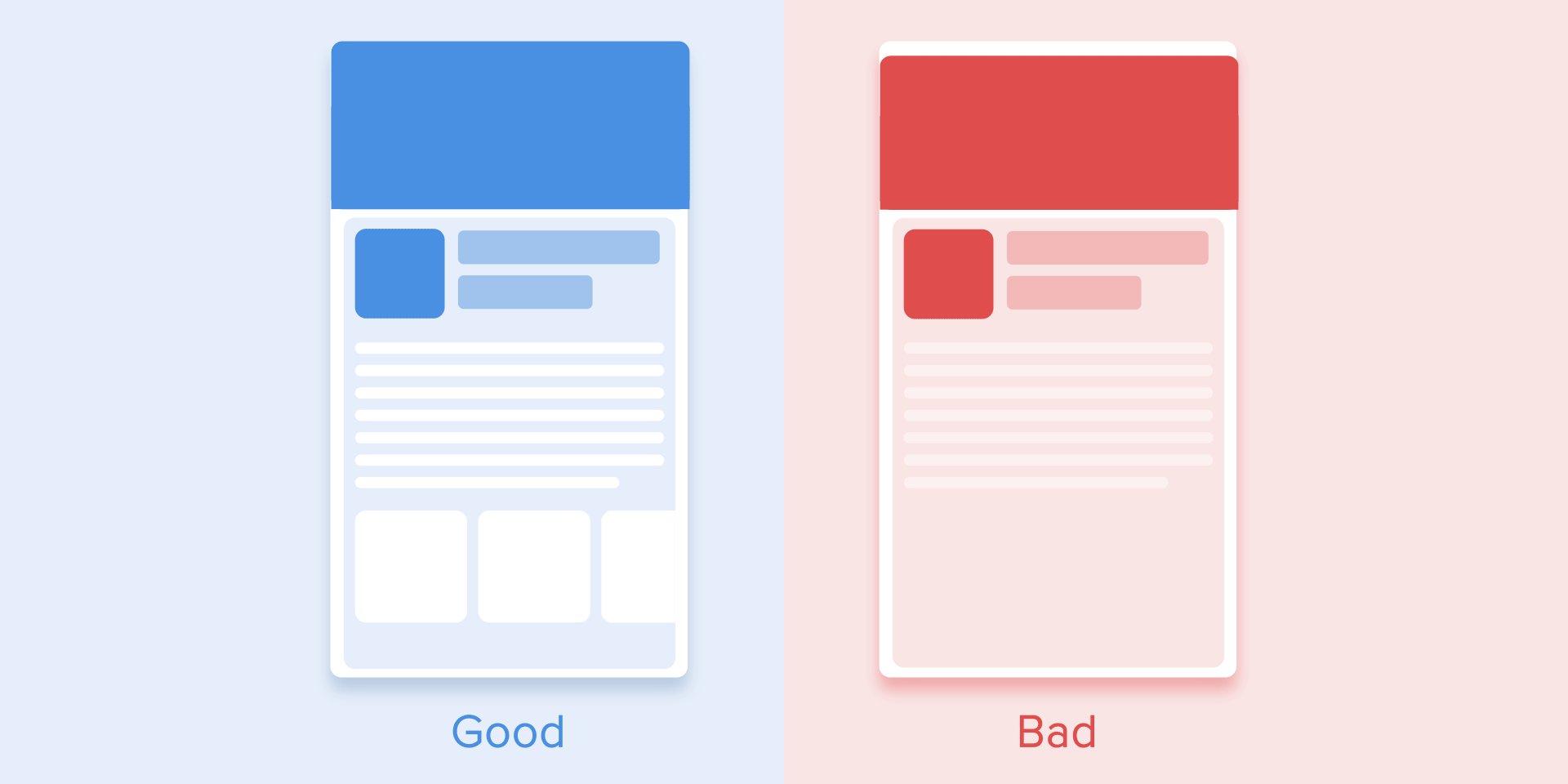
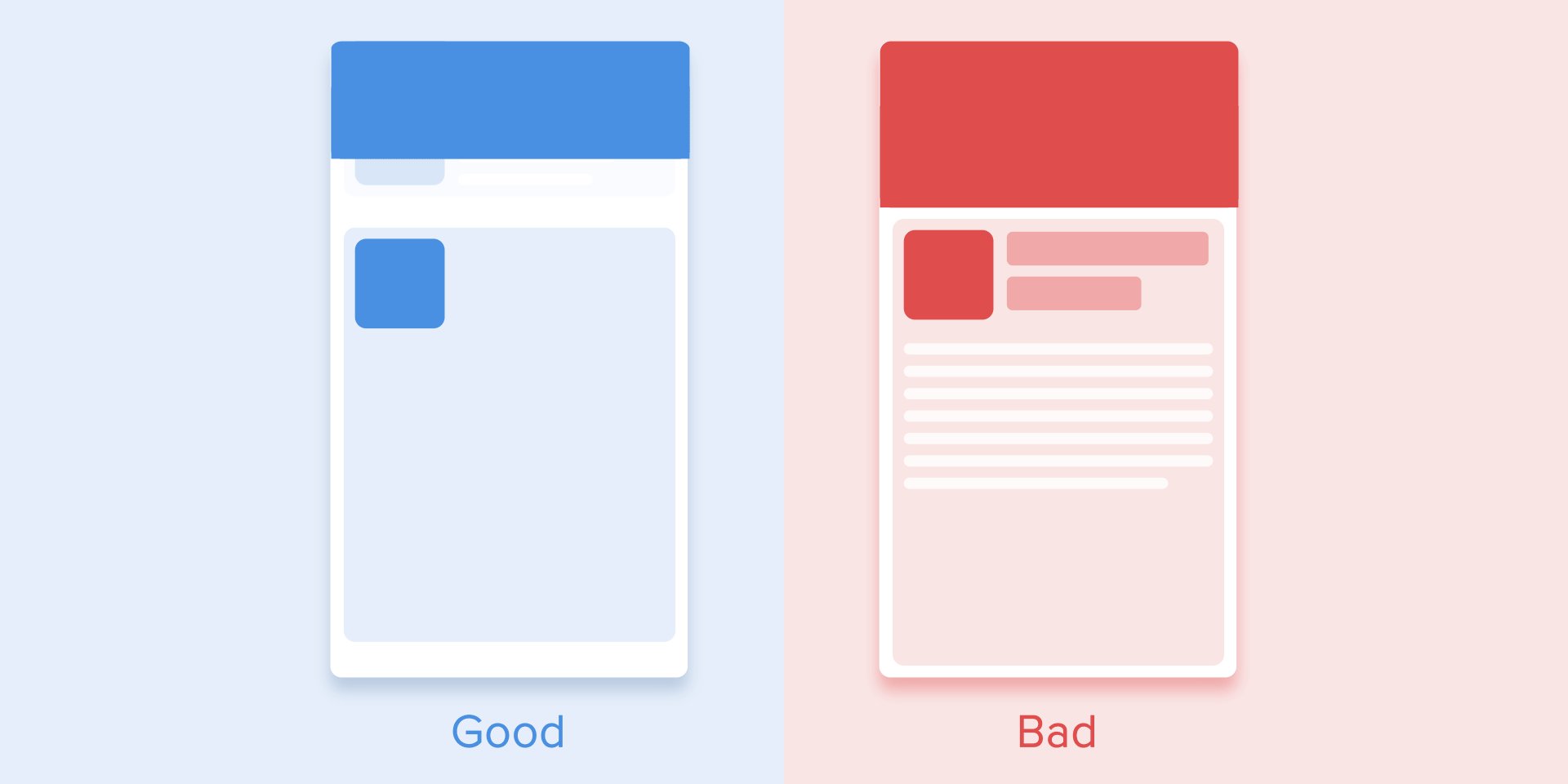
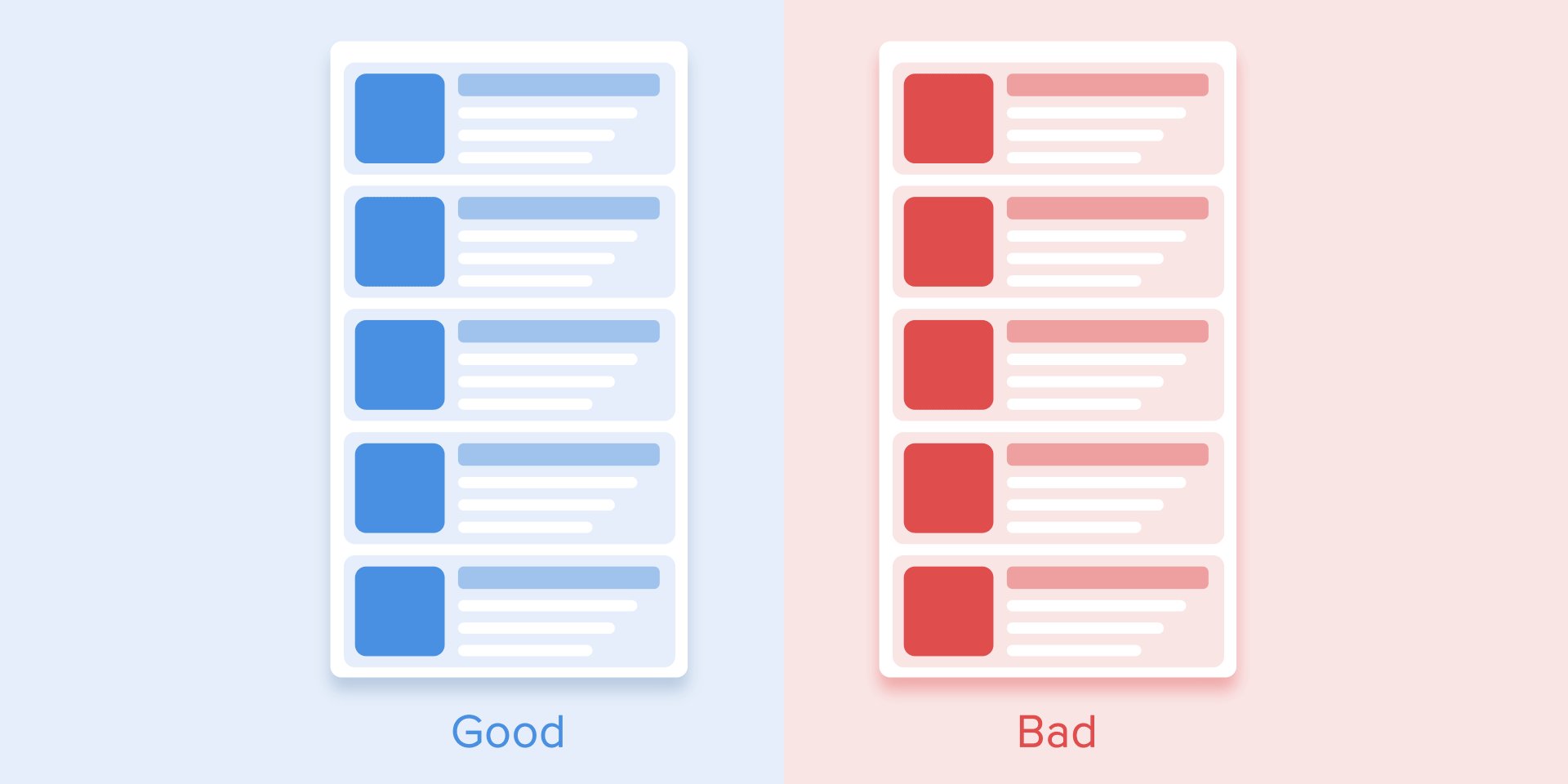
Animationen sollten die User Experience verbessern und nicht stören. Wir müssen sicherstellen, dass Animationen nicht von wichtigen Informationen ablenken oder den Inhalt schwer lesbar machen. Manchmal neigt man dazu, es zu übertreiben – und so schön sie auch sein mögen: Lange oder verwirrende Animationen lenken den User eher ab und werden als störend empfunden.

Außerdem ist es aus Sicht der Barrierefreiheit wichtig, Animationen zu vermeiden, die blinken oder flackern, da diese bei Menschen mit photosensitiver Epilepsie Unwohlsein oder sogar Anfälle auslösen können. Unser Ziel sollte es also sein, Benutzeroberflächen so sicher wie möglich zu gestalten, damit sie von allen genützt werden können.
In diesem Zusammenhang tragen auch Mechanismen, mit denen User Animationen selbstständig pausieren, stoppen oder ausblenden können, zur User Experience bei. Dies kann vor allem für User, die ständige Bewegung als störend oder ablenkend empfinden, einen entscheidenden Unterschied machen. Denken Sie also über die Implementierung von Buttons oder Einstellungen nach, die es dem User ermöglichen, Animationen nach Belieben anzupassen.

Während wir langsam zum Ende unserer Reise durch die Welt der CSS-Animationen kommen, wird klar, was für ein mächtiges Tool sie für Webdesigner*innen sind. Sie können User leiten, informieren und begeistern und zu einem dynamischen, interaktiven Erlebnis beitragen. Doch aus großer Macht folgt auch große Verantwortung. Die erwähnten Dos und Don’ts dienen als Roadmap, um Animationen zu schaffen, die nicht nur visuell ansprechend, sondern auch performant, barrierefrei und benutzerfreundlich sind.
Von den verschiedenen Arten und Einsatzmöglichkeiten von Animationen bis hin zu potenziellen Stolpersteinen, die die Performance und Barrierefreiheit beeinträchtigen, haben wir alle wesentlichen Aspekte behandelt, die Webdesigner*innen und Entwickler*innen berücksichtigen sollten. Denken Sie daran, im Sinne flüssigerer Animationen Eigenschaften wie „Transform“ und „Opacity“ zu priorisieren, respektieren Sie durch „prefers-reduced-motion“ die Präferenzen der User und stellen Sie Ihnen Kontrollmechanismen für Animationen zur Verfügung, um ein angenehmes Erlebnis für alle zu schaffen!
Wenn Sie diese Prinzipien im Hinterkopf behalten, sind Sie bereit, mit Ihren ersten Animationen loszulegen. Lassen Sie Ihre Web-Elemente im Einklang mit den Usern „tanzen“ und schaffen sie eindrückliche Erlebnisse ohne Kompromisse in puncto Performance oder Barrierefreiheit! Nutzen Sie diese Insights, lassen Sie sie in Ihre Arbeit einfließen und erleben Sie, wie Ihre Websites für alle gleichermaßen lebendig werden. Viel Spaß beim Animieren!

Kontaktieren Sie unsere Expert*innen!
Nichts verpassen.
Blogartikel abonnieren.